WordPressのビジュアルエディタープラグインElementorの、レイアウトツール内部セクションが新バージョンからコンテナ機能に変更されて、ちょっと混乱しましたが、問題無く引き継げそうです。
Elementorのコンテナという新コンセプト – グラフィックデザイン – crft
定番の使い方である、段組レイアウトをコンテナで組む時のポイントは、
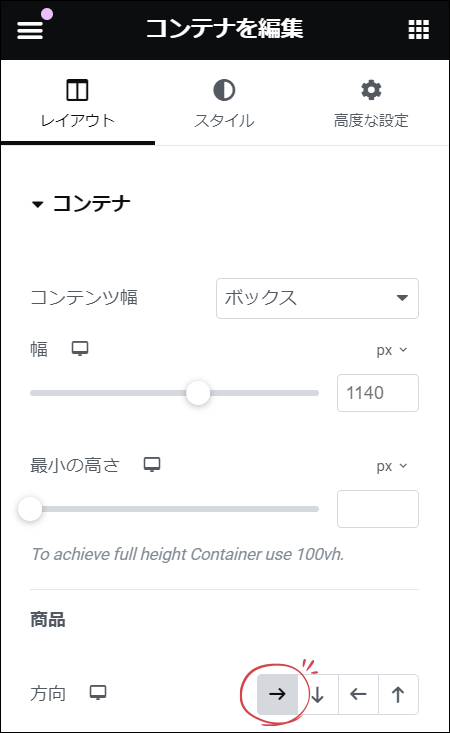
親コンテナの「商品」(誤訳やろうね)項目の「方向」を「右矢印」に、

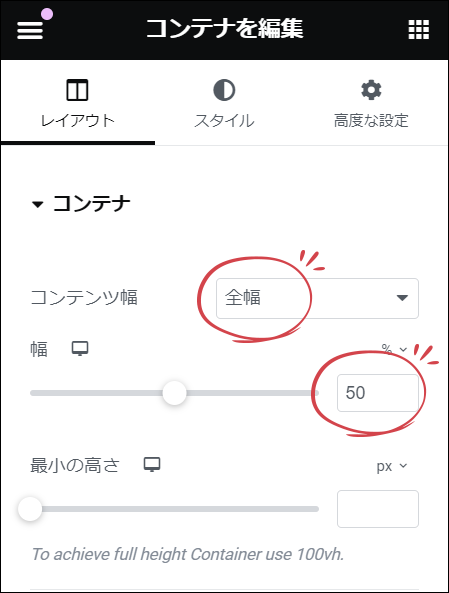
子コンテナの「コンテンツ幅」を「全幅」、「幅」を「任意の数字」
にすればオッケーです。
…入れ子で無い場合の挙動や、日本語のニュアンスだと、「コンテンツ幅」「ブロック」の方が段組っぽく感じますが、「全幅」が正解です。

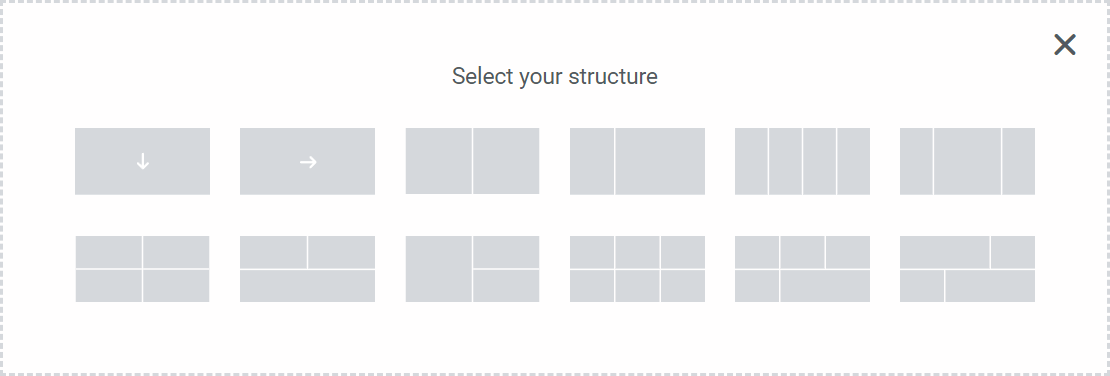
解らなくなったら、「Add New Container」の「Select your structure」で作ったものをコピペして数値を微調整するのが手っ取り早いです。


Best Website Builder: Create a WordPress Website | Elementor

















 代表.中尾治人(ナカオハルヒト)
代表.中尾治人(ナカオハルヒト)