先日書いた4Kスケーリングの記事の意味が伝わらないだろうなあと思ったので、画像で説明してみます。…できるかな。
Office Nakao 4Kモニタのスケーリングのアレコレ
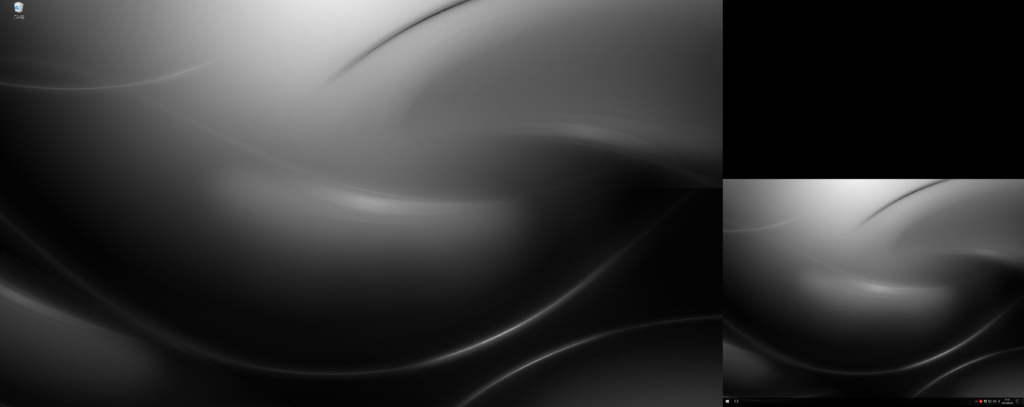
まずは全体のデスクトップのスクリーンショット。
リンク先の画像は実寸(5440×2160とデカいのでご注意下さい)
…左右の解像度差があるのでこんな感じに。

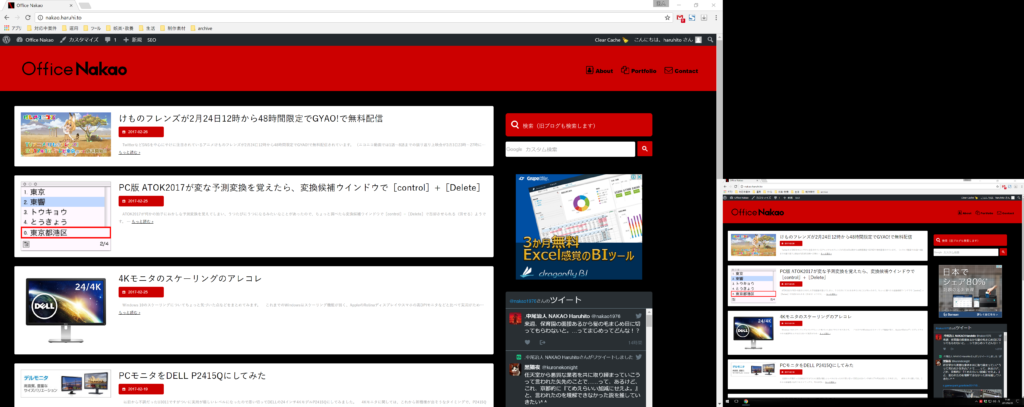
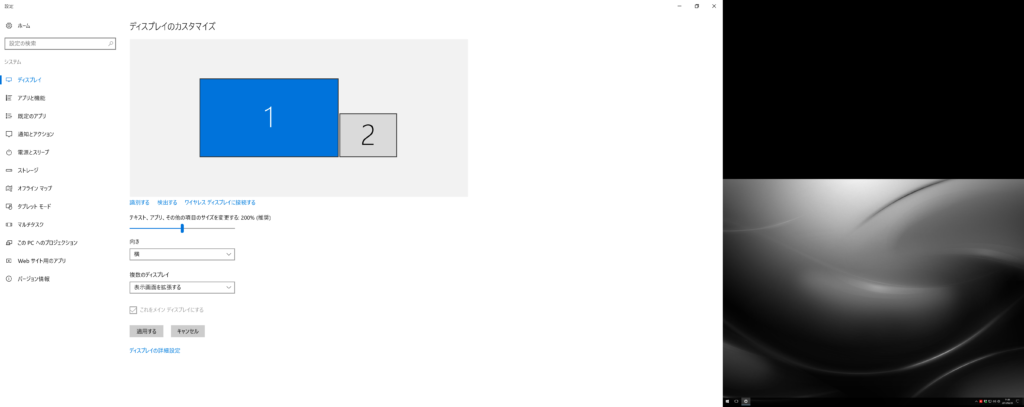
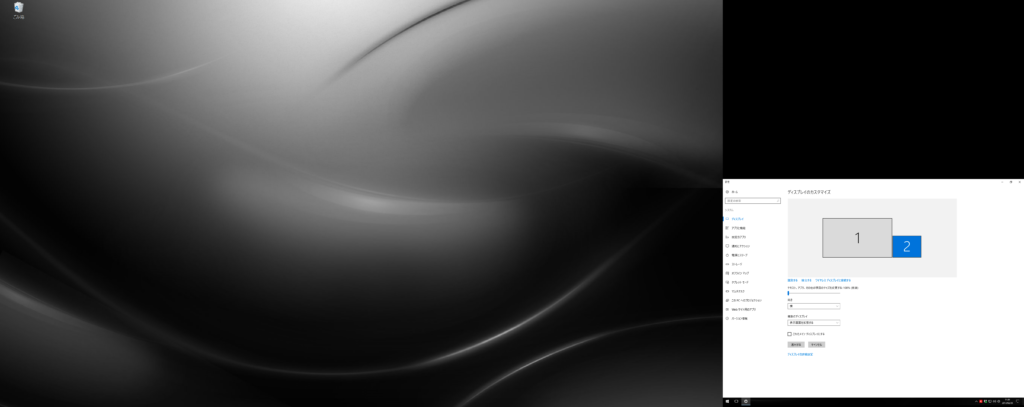
モニタごとのスケーリングを設定を下記のようにすると…
スクリーンショット的には明らかに左右のサイズが異なりますが、

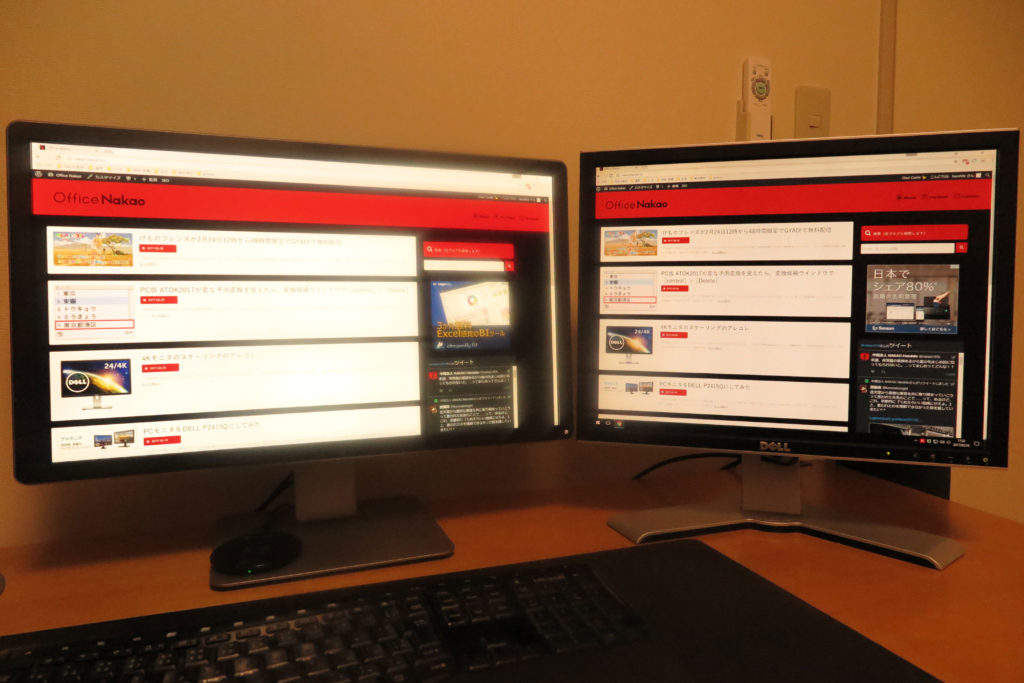
これをモニタで見ると以下の様に見えます。

上記の通りGoogleクロムだと違和感なく、また4Kスクリーンでは美しく拡大してくれてます。
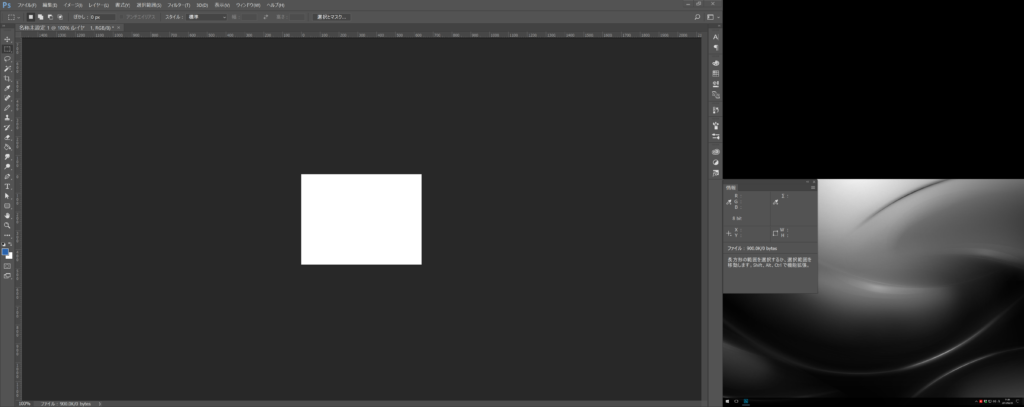
一方Photoshopでデュアルモニタ定番の、機能ウィンドウのみをサブモニタ(今回の場合2Kモニタ)に出すという使い方をした場合…
スクリーンショットだと下記の通り、

実際の2K側のスクリーンではこんな風に巨大に機能ウィンドウが表示されてしまいます。

…これがGoogleクロムの表示に統一されていけば、色々助かるなあと思っております。
[amazonjs asin=”B00PXXJ07S” locale=”JP” title=”Dell ディスプレイ モニター P2415Q 23.8インチ/4K/IPS非光沢/6ms/HDMI,DPx2(MST)/sRGB99%/USBハブ/3年間保証”]


















 代表.中尾治人(ナカオハルヒト)
代表.中尾治人(ナカオハルヒト)